-
[AngularJS] (1) 기본 웹 서비스 개발환경 구축Programming/AngularJS 2021. 11. 18. 17:58
목차
(1) 기본 웹 서비스 개발환경 구축
(2-1) 기본 예제
(2-2) AngularJS 템플릿 만들고 적용하기
(3) 표현식 | {{data}}
(4) 모듈 | angular.module("appName", [])
(5) 지시자 | angular.directive(), ng-app, ng-init, ng-repeat
(6) 모델 | ng-model, ng-show, valid, dirty, touched
(7) Controller
(8) scope 객체 | scope, rootScope
(9) 필터 | uppercase, lowercase, orderBy, currency, date, filter, json, limitTo, number
(10) 서비스 | location, get, timeout, interval, app.service()
> 환경구축에 필요한 프로그램
- JDK 8 : JSP 서버 프로그래밍과 이클립스를 사용하기 위한 자바 개발 키트
- Eclipse : 개발 도구
- Apache tomcat9 : JSP로 동적 페이지를 만들어주는 WAS 서버
1. Oracle JDK8 다운로드
https://www.oracle.com/java/technologies/javase/javase8u211-later-archive-downloads.html
> 자신의 컴퓨터 사양에 맞는 jdk 설치파일을 다운로드 받는다.

> exe 파일을 실행하여 JDK 8버전을 설치한다. (모두 기본 설정된 값으로 체크한 후 설치를 완료한다)

> C://Program Files//Java 경로로 들어가면 JDK가 정상적으로 설치된 것을 볼 수 있다.

2. 이클립스 다운로드 및 기본 인코딩 설정
https://www.eclipse.org/downloads/
Eclipse Downloads | The Eclipse Foundation
The Eclipse Foundation - home to a global community, the Eclipse IDE, Jakarta EE and over 375 open source projects, including runtimes, tools and frameworks.
www.eclipse.org
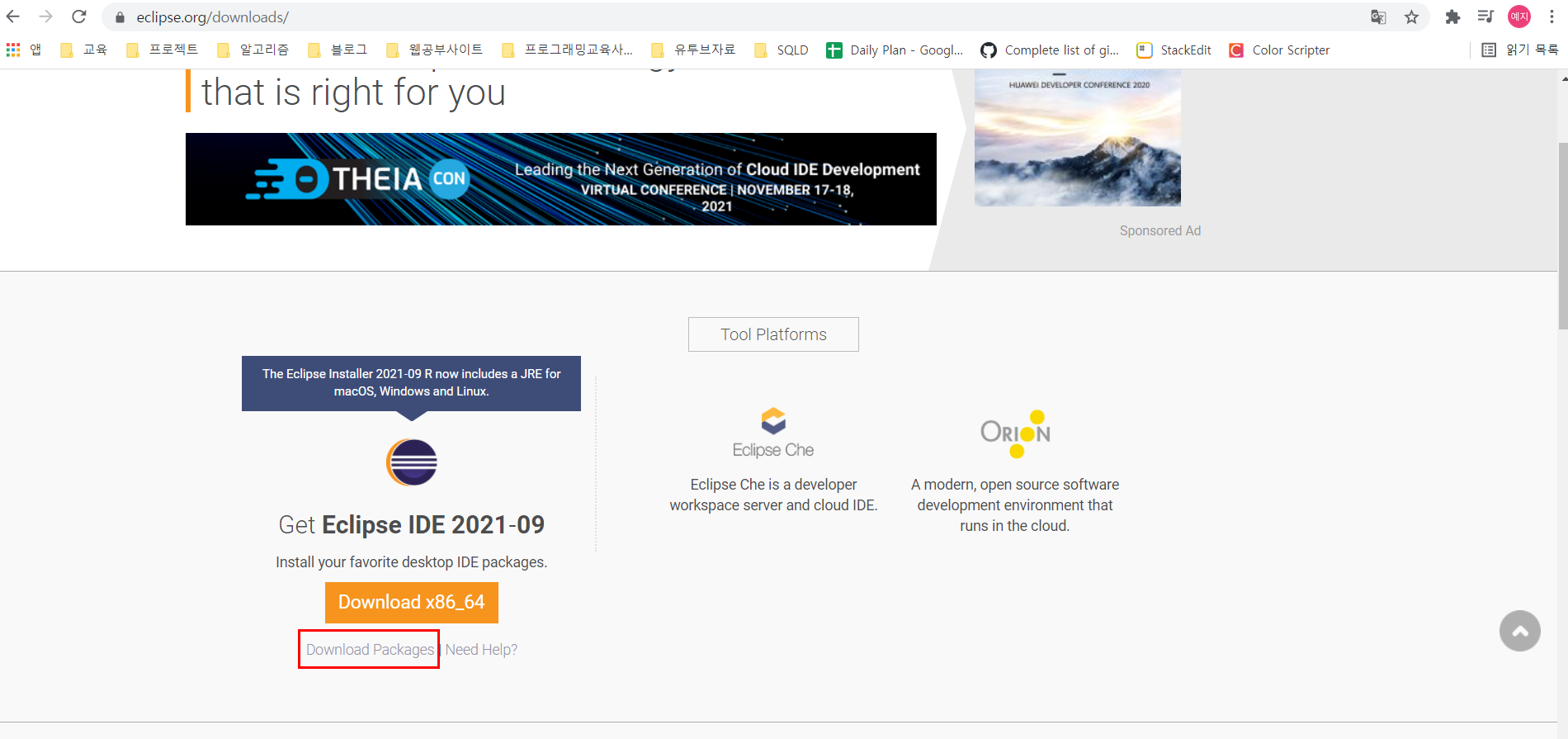
> Download Packages 클릭
*Download x86_64를 클릭하면 이클립스를 설치할 수 있는 프로그램이 다운로드된다

> Java Enterprise 버전의 이클립스 IDE를 선택한다

> Select Another Mirror를 클릭해 미러서버를 한국으로 설정한 뒤 다운로드한다

> 압축파일을 해제하고 C드라이브로 옮긴다

> 이클립스의 workspace로 쓸 새폴더를 생성하고 angularjs_workspace로 이름을 변경한다

> eclipse 폴더로 들어가 eclipse 실행파일인 eclipse.exe를 실행한다

> Browse를 눌러 angularjs_workspace를 Workspace로 설정하고 완료한다

> 파일 인코딩 설정
*HTML5이 공개된 이후로 UTF-8방식으로 언어를 저장하면 전세계언어 표현이 가능하다. 즉 한글을 사용해도 깨지지 않는다.

Window -> Preferences 
General -> Content Types -> Text -> UTF-8 입력 -> Update 클릭 -> Apply and Close 클릭 > 기본 브라우저 크롬으로 설정

General -> Web Browser -> Use external Web browser 체크 -> Chrome 체크 -> Apply 3. 서버 설정 (아파치 톰캣9.0)
> 다음 url로 접속한다
https://tomcat.apache.org/download-90.cgi
Apache Tomcat® - Apache Tomcat 9 Software Downloads
Welcome to the Apache Tomcat® 9.x software download page. This page provides download links for obtaining the latest version of Tomcat 9.0.x software, as well as links to the archives of older releases. Unsure which version you need? Specification version
tomcat.apache.org
> 자신의 컴퓨터 사양에 맞는 톰캣 파일을 다운 받는다

> 압축을 푼 파일을 C드라이브에 옮긴다

> 이클립스 서버 설정

Window -> Servers 클릭 
Create New Server 링크 클릭 
Tomcat 9.0 버전 선택 
앞에서 C드라이브에 옮겨놓았던 tomcat9 폴더를 선택 
서버 설정 완료 'Programming > AngularJS' 카테고리의 다른 글
[AngularJS] (5) 지시자 | angular.directive(), ng-app, ng-init, ng-repeat (0) 2021.11.20 [AngularJS] (4) 모듈 | angular.module("appName", []) (0) 2021.11.20 [AngularJS] (3) 표현식 | {{data}} (0) 2021.11.20 [AngularJS] (2-2) AngularJS 템플릿 만들고 적용하기 (0) 2021.11.20 [AngularJS] (2-1) 기본 예제 (0) 2021.11.20 댓글