-
[AngularJS] 오늘 하루 보지 않기 팝업 구현Programming/AngularJS 2021. 11. 22. 17:26
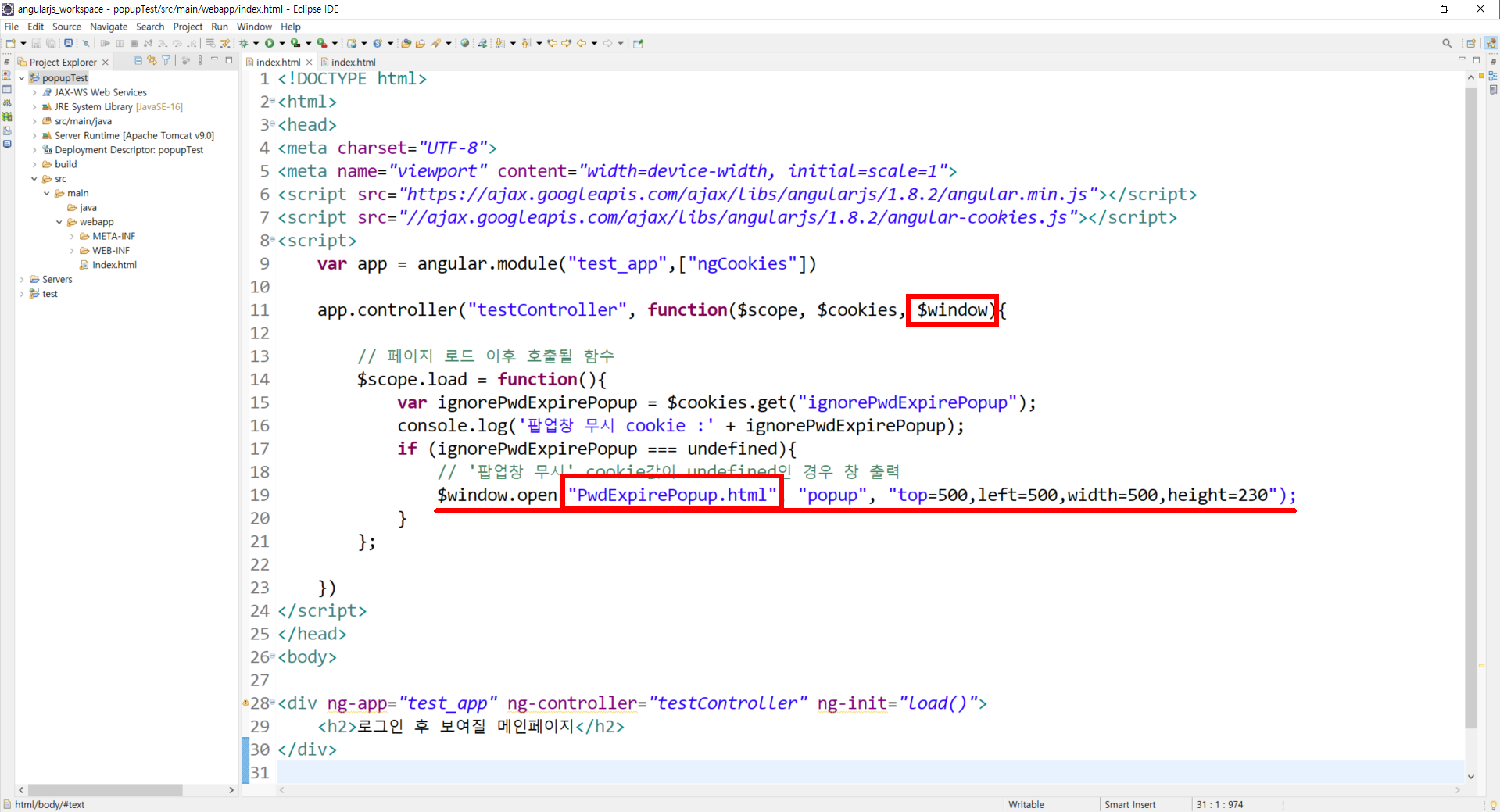
1. 메인 페이지 (index.html)
- 로그인 후에 보여질 메인페이지.
- 페이지 로드와 동시에 비밀번호 만료 팝업창을 띄운다
- cookie를 확인하여 '팝업창 무시' cookie값이 true인 경우 팝업창을 띄우지 않는다.
> ng-app, ng-controller 및 ng-init 세팅

>$cookies 서비스 사용을 위한 스크립트 삽입 및 cookie 사용
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular-cookies.js"></script>

해당 key값으로 저장된 cookie없을 경우 undefined > 쿠키값 존재하지 않는 경우 팝업창 출력

2. 비밀번호 만료 7일전 팝업창 페이지 (PwdExpirePopup.html)
- 메인 페이지 위에 보여질 팝업창
- 현재 유저의 비밀번호 만료가 몇 일 남았는지를 보여준다.
- 비밀번호 재설정 / 오늘 하루 보지 않기 버튼을 배치한다.
- 오늘 하루 보지 않기 버튼을 클릭한 경우, 24시간동안 지속되는 '팝업창 무시' cookie를 세팅한다.
> html 태그 구성 및 기본 변수/함수 선언


> 하루동안 보지 않기 클릭시 cookie 세팅

> 오늘하루 보지않기를 클릭하고 index 페이지를 refresh하면 '팝업창 무시' cookie값이 true로 설정되어 팝업창이 뜨지 않는다.
*F12 > Application > Storage > Cookies 에서 현재 저장된 cookie값을 확인할 수 있다.

> 설정한 cookie 지속시간 1분이 지나고 refresh하면 팝업창이 다시 뜬다.

'Programming > AngularJS' 카테고리의 다른 글
댓글